本文主要解决以下问题
- 怎么样才能使用apicloud把我们生产的项目打包成app呢?
- 可以在vue里面调用apicloud的api访问我们的设备,使用一些硬件功能呢?
使用VUE项目npm run build打包过后,我们得到的其实就一个index.html跟static资源文件夹。当然,我们直接把代码部署到服务器时候是没有任何问题的。但是我们怎么样才能使用apicloud把我们生产的项目打包成app呢?并且可以在vue里面调用apicloud的api访问我们的设备,使用一些硬件功能呢?
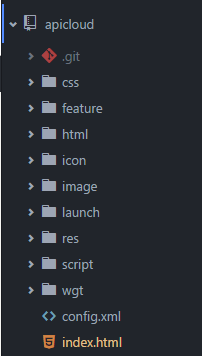
关于生成app的部分,其实很简单。首先我们看看apicloud的打包目录
我们可以看到里面有一些css html image等目录,但是我们在使用npm run build的时候webpack就已经把项目里面使用到的资源压缩到static目录里面了,如果我们强行把它分离出来的话,index.html肯定会报错,所以我们不能把资源分离出来。
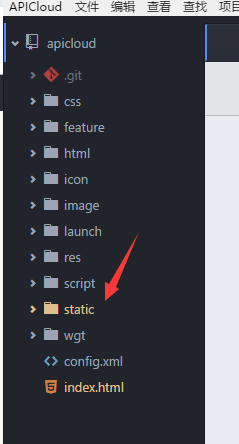
我们直接在apicloud的打包目录里面把static资源目录直接增加进去,然后index.html覆盖以前的文件。这样我们其实就可以直接使用apicloud打包了。(下图是增加了static的目录结构,其实只用把打包的文件直接复制进apicloud的根目录覆盖就可以了)
解决了打包问题,我们回头来看看如何在VUE里面使用apicloud的API呢?
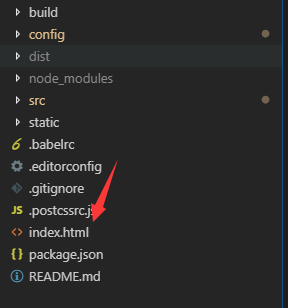
首先我们在index.html里面引入apicloud的api.js .png
.png
<script src="script/api.js"></script>
这段别改,因为script是apicloud的目录,你复制到apicloud的打包目录才有的东西,所以也就是说,你如果使用了apicloud的API,那就只能在真机上才能运行。
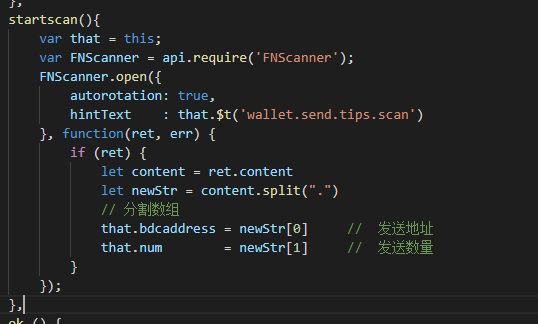
引入了api以后,你就可以直接在VUE里面使用api了。比如我现在加入一个扫描二维码然后回调赋值给vue的内部变量
里面引入了apicloud的FNScanner扫码模块在回调函数里面直接把值赋值给vue就可以了。

怎么在 vue的子页面调用 apicloud 中的 api呢
你是指vue子路由的页面吗?其实是一样的
只要你在index.html里面引入apicloud的api.js
也就是我上面截图的那个文件(cli-3脚手架的话,这个html页面在public文件夹里)
引入了这段,你在任何一个子路由的页面都可以直接通过api.require来引入apicloud的模块以及使用。
我的卡死在app loader界面了
这个不是vue的问题,有可能是机器或者是你调试的apploader的问题。
api is not defined" 如果 vue单页面应用需要使用 apicloud 的 api 就需要到真机上调试?
对,如果需要用到它的api的话,必须在真机上进行调试。这个不管是用vue开发还是用他们的aui进行开发,都是必须在真机上进行调试的
请问我的项目也是你说的这样弄的,如果现在想用apicloud云修复的功能,要怎么使用,直接把vue打包的那两个文件弄到云修复的吗
我没有使用过VUE的云修复功能,每次我们都是重新定义版本号更新版本。
我也不建议你用云修复的功能来进行更新。
不过如果非得用云修复的话。。还是一样的把整个VUE打包内容丢进去更新
请问我将开发好的vue项目打包好后将打包好的文件复制粘贴到创建好的apiclond文件夹下,链接手机成功了,但进去后并不显示我开发的项目,而是黑屏
如果是测试的话,你需要把文件同步到你手机的apploader上去。有WIFI同步还有USB同步,具体可以去看一下APICLOUD的教程。
每次同步需要使用全量同步
我按照步骤云编译后,手机下载,没有打开我的项目,显示的时apicloud的官方启动页就不动了呢
请检测你的代码是否已传到了云平台上面。具体在云编译的上面,代码那个地方。看你代码是否有提交。如果没有提交的话请提交上去。
如果不会提交代码,请查看apicloud的官方文档说明
请问一下为什么我的VUE项目用APICloud编译打包之后用APIloader调试看不到内容,是一个空白页面,底部的导航也没有
你应该是没有把代码上传到apicloud上面吧。需要用云编译
代码上传后,不管是自定义loader还是云编译,页面都是空白不展示内容,这要怎么处理?
你可以先检测一下,你打包后的代码在本地环境下是否可以正常访问。
注意,本地不要启动任何服务。直接在目录下面双击index.html文件进行访问。
我想大概率是因为这个原因引起的。