搜索到
1
篇与
teaxia,茶树虾,vue,js,php
的结果
-
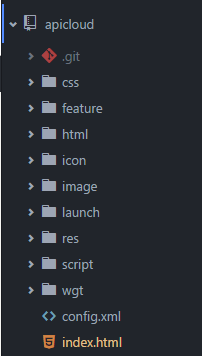
 VUE项目打包后使用apicloud编译成APP(IOS&Android) 本文主要解决以下问题怎么样才能使用apicloud把我们生产的项目打包成app呢?可以在vue里面调用apicloud的api访问我们的设备,使用一些硬件功能呢?使用VUE项目npm run build打包过后,我们得到的其实就一个index.html跟static资源文件夹。当然,我们直接把代码部署到服务器时候是没有任何问题的。但是我们怎么样才能使用apicloud把我们生产的项目打包成app呢?并且可以在vue里面调用apicloud的api访问我们的设备,使用一些硬件功能呢?关于生成app的部分,其实很简单。首先我们看看apicloud的打包目录我们可以看到里面有一些css html image等目录,但是我们在使用npm run build的时候webpack就已经把项目里面使用到的资源压缩到static目录里面了,如果我们强行把它分离出来的话,index.html肯定会报错,所以我们不能把资源分离出来。我们直接在apicloud的打包目录里面把static资源目录直接增加进去,然后index.html覆盖以前的文件。这样我们其实就可以直接使用apicloud打包了。(下图是增加了static的目录结构,其实只用把打包的文件直接复制进apicloud的根目录覆盖就可以了)解决了打包问题,我们回头来看看如何在VUE里面使用apicloud的API呢?首先我们在index.html里面引入apicloud的api.js.png<script src="script/api.js"></script>这段别改,因为script是apicloud的目录,你复制到apicloud的打包目录才有的东西,所以也就是说,你如果使用了apicloud的API,那就只能在真机上才能运行。引入了api以后,你就可以直接在VUE里面使用api了。比如我现在加入一个扫描二维码然后回调赋值给vue的内部变量里面引入了apicloud的FNScanner扫码模块在回调函数里面直接把值赋值给vue就可以了。
VUE项目打包后使用apicloud编译成APP(IOS&Android) 本文主要解决以下问题怎么样才能使用apicloud把我们生产的项目打包成app呢?可以在vue里面调用apicloud的api访问我们的设备,使用一些硬件功能呢?使用VUE项目npm run build打包过后,我们得到的其实就一个index.html跟static资源文件夹。当然,我们直接把代码部署到服务器时候是没有任何问题的。但是我们怎么样才能使用apicloud把我们生产的项目打包成app呢?并且可以在vue里面调用apicloud的api访问我们的设备,使用一些硬件功能呢?关于生成app的部分,其实很简单。首先我们看看apicloud的打包目录我们可以看到里面有一些css html image等目录,但是我们在使用npm run build的时候webpack就已经把项目里面使用到的资源压缩到static目录里面了,如果我们强行把它分离出来的话,index.html肯定会报错,所以我们不能把资源分离出来。我们直接在apicloud的打包目录里面把static资源目录直接增加进去,然后index.html覆盖以前的文件。这样我们其实就可以直接使用apicloud打包了。(下图是增加了static的目录结构,其实只用把打包的文件直接复制进apicloud的根目录覆盖就可以了)解决了打包问题,我们回头来看看如何在VUE里面使用apicloud的API呢?首先我们在index.html里面引入apicloud的api.js.png<script src="script/api.js"></script>这段别改,因为script是apicloud的目录,你复制到apicloud的打包目录才有的东西,所以也就是说,你如果使用了apicloud的API,那就只能在真机上才能运行。引入了api以后,你就可以直接在VUE里面使用api了。比如我现在加入一个扫描二维码然后回调赋值给vue的内部变量里面引入了apicloud的FNScanner扫码模块在回调函数里面直接把值赋值给vue就可以了。