搜索到
4
篇与
teaxia,茶树虾,vue,js,php
的结果
-
 《左传·哀公十一年》 十一年春,齐为鄎故,国书、高无丕帅师伐我,及清。季孙谓其宰冉求曰:「齐师在清,必鲁故也。若之何?」求曰:「一子守,二子从公御诸竟。」季孙曰:「不能。」求曰:「居封疆之间。」季孙告二子,二子不可。求曰:「若不可,则君无出。一子帅师,背城而战。不属者,非鲁人也。鲁之群室,众于齐之兵车。一室敌车,优矣。子何患焉?二子之不欲战也宜,政在季氏。当子之身,齐人伐鲁而不能战,子之耻也。大不列于诸侯矣。」季孙使从于朝,俟于党氏之沟。武叔呼而问战焉,对曰:「君子有远虑,小人何知?」懿子强问之,对曰:「小人虑材而言,量力而共者也。」武叔曰:「是谓我不成丈夫也。」退而蒐乘,孟孺子泄帅右师,颜羽御,邴泄为右。冉求帅左师,管周父御,樊迟为右。季孙曰:「须也弱。」有子曰:「就用命焉。」季氏之甲七千,冉有以武城人三百为己徒卒。老幼守宫,次于雩门之外。五日,右师从之。公叔务人见保者而泣,曰:「事充政重,上不能谋,士不能死,何以治民?吾既言之矣,敢不勉乎!」
《左传·哀公十一年》 十一年春,齐为鄎故,国书、高无丕帅师伐我,及清。季孙谓其宰冉求曰:「齐师在清,必鲁故也。若之何?」求曰:「一子守,二子从公御诸竟。」季孙曰:「不能。」求曰:「居封疆之间。」季孙告二子,二子不可。求曰:「若不可,则君无出。一子帅师,背城而战。不属者,非鲁人也。鲁之群室,众于齐之兵车。一室敌车,优矣。子何患焉?二子之不欲战也宜,政在季氏。当子之身,齐人伐鲁而不能战,子之耻也。大不列于诸侯矣。」季孙使从于朝,俟于党氏之沟。武叔呼而问战焉,对曰:「君子有远虑,小人何知?」懿子强问之,对曰:「小人虑材而言,量力而共者也。」武叔曰:「是谓我不成丈夫也。」退而蒐乘,孟孺子泄帅右师,颜羽御,邴泄为右。冉求帅左师,管周父御,樊迟为右。季孙曰:「须也弱。」有子曰:「就用命焉。」季氏之甲七千,冉有以武城人三百为己徒卒。老幼守宫,次于雩门之外。五日,右师从之。公叔务人见保者而泣,曰:「事充政重,上不能谋,士不能死,何以治民?吾既言之矣,敢不勉乎!」 -

-

-
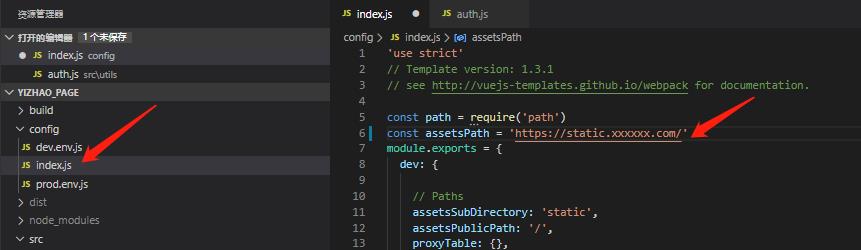
 使用CDN加速后,JSSDK不能正确授权的问题 在使用了CDN加速后,原来的域名需要使用CNAME解析到CDN提供的加速域名上面去,但是这里会出现一个问题。由于CNAME解析过后,微信无法验证IP,导致微信JSSDK授权失效。我们也没有办法一个一个去把CDN的服务器IP获取到,然后添加到IP白名单里。所以,谁有更好的方法解决这个问题呢?(先记录一下吧,如果我找到了办法再更新。如果看到这篇文章的朋友有办法,欢迎留言)换了一种思路,既然不能直接使用CDN的域名加速,那么我们是否可以把VUE打包过后的除去index.html之外的所有文件都放到OSS上,然后使用OSS的CDN加速来达到我们的目的呢?答案是可以的!
使用CDN加速后,JSSDK不能正确授权的问题 在使用了CDN加速后,原来的域名需要使用CNAME解析到CDN提供的加速域名上面去,但是这里会出现一个问题。由于CNAME解析过后,微信无法验证IP,导致微信JSSDK授权失效。我们也没有办法一个一个去把CDN的服务器IP获取到,然后添加到IP白名单里。所以,谁有更好的方法解决这个问题呢?(先记录一下吧,如果我找到了办法再更新。如果看到这篇文章的朋友有办法,欢迎留言)换了一种思路,既然不能直接使用CDN的域名加速,那么我们是否可以把VUE打包过后的除去index.html之外的所有文件都放到OSS上,然后使用OSS的CDN加速来达到我们的目的呢?答案是可以的!