搜索到
4
篇与
teaxia,茶树虾,vue,js,php
的结果
-
 微信sdk分享接口安卓无效的坑 微信的开发者工具是坑,说明文档也坑。最近在调试微信的分享页面时候发现IOS客户端是正常分享的,而安卓客户端就无法出现自定义分享的图片跟标题描述这些东西。很奇怪的调试过程,因为IOS客户端是正常的,那就不应该是参数的问题。那把目光放在开发者工具上面,因为开发者工具很多东西是根据安卓环境模拟的,所以看看总没有错。在看了一下开发者工具给的信息以后,发现开发者工具提示updateAppMessageShareData、updateTimelineShareData这两个接口无效。因为是同事写的分享接口,去微信官网的SDK查看了一下这两个接口操作。在官网发现了这句话请注意,原有的wx.onMenuShareTimeline、wx.onMenuShareAppMessage、wx.onMenuShareQQ、wx.onMenuShareQZone接口,即将废弃。请尽快迁移使用客户端6.7.2及JSSDK 1.4.0以上版本支持的wx.updateAppMessageShareData、updateTimelineShareData 接口。那问题来了,既然是即将废弃,那是不是还没有废弃呢?把同事的updateAppMessageShareData接口操作改成了所谓即将废弃的onMenuShareAppMessage接口。然后用安卓客户端分享,一切正常。IOS端分享也是一切正常。本来还猜想测试环境有问题,特意打开手机查看了一下,我的微信客户端是6.7.3的,比官方推荐版本还高了一个版本。是什么原因导致的新接口不能用我也不太清楚,在官方还没有更新或者废弃之前,还是用以前的接口吧。
微信sdk分享接口安卓无效的坑 微信的开发者工具是坑,说明文档也坑。最近在调试微信的分享页面时候发现IOS客户端是正常分享的,而安卓客户端就无法出现自定义分享的图片跟标题描述这些东西。很奇怪的调试过程,因为IOS客户端是正常的,那就不应该是参数的问题。那把目光放在开发者工具上面,因为开发者工具很多东西是根据安卓环境模拟的,所以看看总没有错。在看了一下开发者工具给的信息以后,发现开发者工具提示updateAppMessageShareData、updateTimelineShareData这两个接口无效。因为是同事写的分享接口,去微信官网的SDK查看了一下这两个接口操作。在官网发现了这句话请注意,原有的wx.onMenuShareTimeline、wx.onMenuShareAppMessage、wx.onMenuShareQQ、wx.onMenuShareQZone接口,即将废弃。请尽快迁移使用客户端6.7.2及JSSDK 1.4.0以上版本支持的wx.updateAppMessageShareData、updateTimelineShareData 接口。那问题来了,既然是即将废弃,那是不是还没有废弃呢?把同事的updateAppMessageShareData接口操作改成了所谓即将废弃的onMenuShareAppMessage接口。然后用安卓客户端分享,一切正常。IOS端分享也是一切正常。本来还猜想测试环境有问题,特意打开手机查看了一下,我的微信客户端是6.7.3的,比官方推荐版本还高了一个版本。是什么原因导致的新接口不能用我也不太清楚,在官方还没有更新或者废弃之前,还是用以前的接口吧。 -
 ES6 Promise对象then方法链式调用 then()方法的作用是Promise实例添加解决(fulfillment)和拒绝(rejection)状态的回调函数。then()方法会返回一个新的Promise实例,所以then()方法后面可以继续跟另一个then()方法进行链式调用。let p = new Promise((resolve, reject) => { setTimeout(resolve, 1000, 'success'); }); p.then( res => { console.log(res); return `${res} again`; } ) .then( res => console.log(res) ); // 连续// success// success again但是前一个then()方法中的回调函数中又可能返回一个Promise实例,这时候后面一个then()方法中的回调函数会等前一个Promise实例的状态发生变化才会调用。let p = new Promise((resolve, reject) => { setTimeout(resolve, 1000, 'success'); }); p.then( res => { console.log(res); return new Promise((resolve, reject) => { setTimeout(resolve, 1000, 'success'); }); } ) .then( res => console.log(res) ); // 相隔1000ms // success // success
ES6 Promise对象then方法链式调用 then()方法的作用是Promise实例添加解决(fulfillment)和拒绝(rejection)状态的回调函数。then()方法会返回一个新的Promise实例,所以then()方法后面可以继续跟另一个then()方法进行链式调用。let p = new Promise((resolve, reject) => { setTimeout(resolve, 1000, 'success'); }); p.then( res => { console.log(res); return `${res} again`; } ) .then( res => console.log(res) ); // 连续// success// success again但是前一个then()方法中的回调函数中又可能返回一个Promise实例,这时候后面一个then()方法中的回调函数会等前一个Promise实例的状态发生变化才会调用。let p = new Promise((resolve, reject) => { setTimeout(resolve, 1000, 'success'); }); p.then( res => { console.log(res); return new Promise((resolve, reject) => { setTimeout(resolve, 1000, 'success'); }); } ) .then( res => console.log(res) ); // 相隔1000ms // success // success -
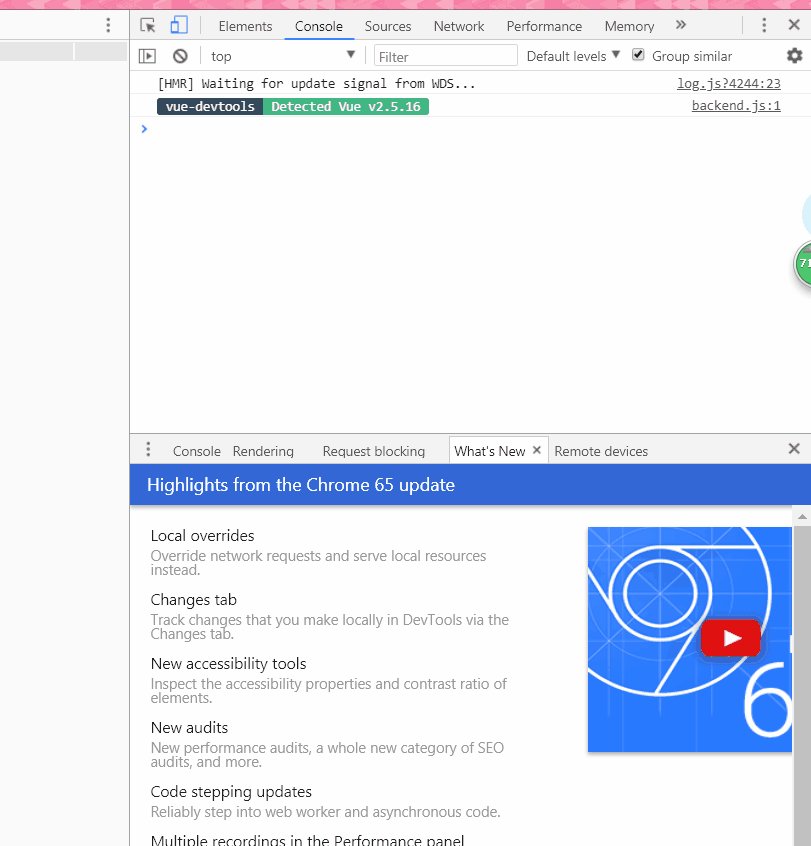
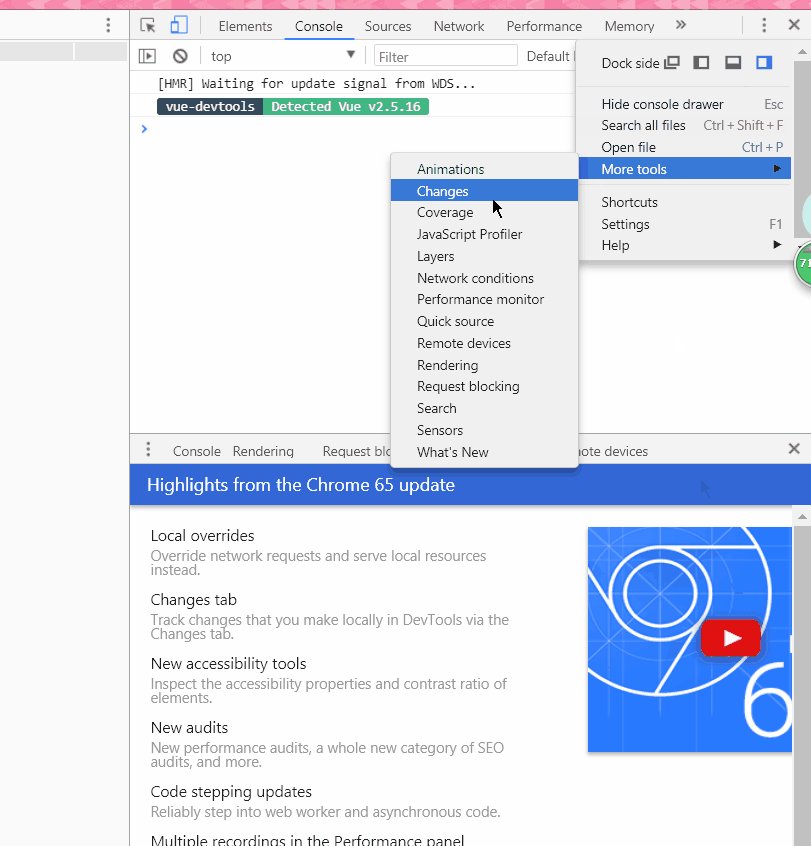
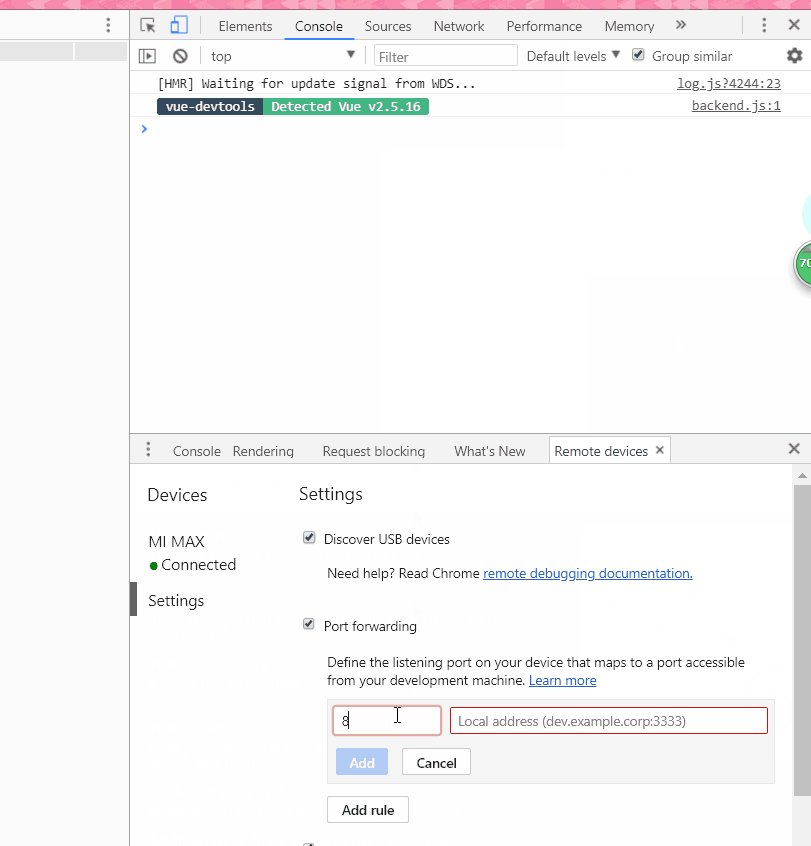
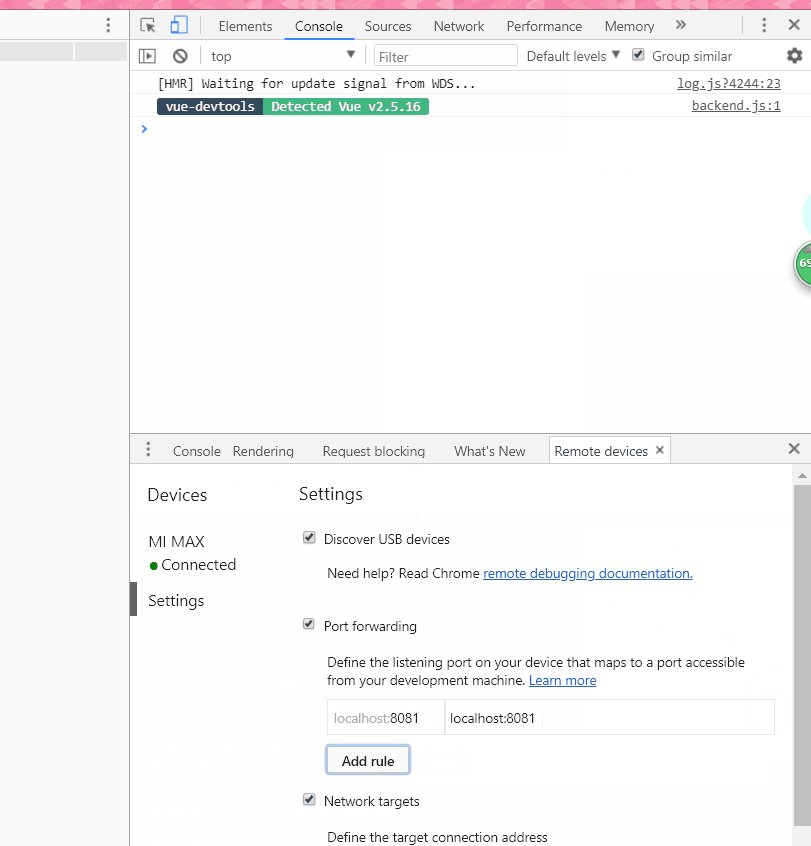
 利用 Chrome 浏览器实现开发的页面在手机上实时同步更新预览 准备工作一、PC 端安装 谷歌浏览器 二、手机需要开启【开发者模式】->【USB调试】 三、手机数据线 四、项目需在PC端本地起一个服务运行开始操作 F12 打开开发者工具,依次找到 More tools -> Remote devices(远程设备) -> setting -> port forwarding(端口转发),之后点击 【Add Rule】,输入 【8081】端口号 + 手机端需要请求的地址 localhost:8081,最后点击【Add】按钮保存,下面为 GIF 图演示 上面的是电脑端操作,下面是手机端操作 用数据线将手机和电脑连接,开启手机的【开发者模式】->【USB调试】,多个型号开启方法不尽相同,可自行百度 手机端打开浏览器测试 小米手机自带浏览器测试成功 http://localhost:8081 UC 浏览器测试成功 http://localhost:8081 Chrome 浏览器测试成功 localhost:8081 唯一的方便之处是不需要输入协议前缀了作者:sunxiaochuan 链接:https://www.jianshu.com/p/687b41deba48 來源:简书 简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
利用 Chrome 浏览器实现开发的页面在手机上实时同步更新预览 准备工作一、PC 端安装 谷歌浏览器 二、手机需要开启【开发者模式】->【USB调试】 三、手机数据线 四、项目需在PC端本地起一个服务运行开始操作 F12 打开开发者工具,依次找到 More tools -> Remote devices(远程设备) -> setting -> port forwarding(端口转发),之后点击 【Add Rule】,输入 【8081】端口号 + 手机端需要请求的地址 localhost:8081,最后点击【Add】按钮保存,下面为 GIF 图演示 上面的是电脑端操作,下面是手机端操作 用数据线将手机和电脑连接,开启手机的【开发者模式】->【USB调试】,多个型号开启方法不尽相同,可自行百度 手机端打开浏览器测试 小米手机自带浏览器测试成功 http://localhost:8081 UC 浏览器测试成功 http://localhost:8081 Chrome 浏览器测试成功 localhost:8081 唯一的方便之处是不需要输入协议前缀了作者:sunxiaochuan 链接:https://www.jianshu.com/p/687b41deba48 來源:简书 简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。 -
 再见WordPress! 从开始建立blog就用了WordPress,前前后后已经差不多快有8年的时间了。从15年开始,就感受到了wordpress的各种问题。也许是我没有花心思来优化它。但是自从谷歌字体被墙以后,博客打开的速度越来越慢,越来越慢。早就有抛弃wordpress的想法了。在上个月wordpress又出现数据库连接失败的时候,我已经失去了耐心,进行替代品的寻找。如果需要新的博客程序,那什么样的博客程序能满足我的需求呢? 一、PHP 必须是PHP,因为是世界上最好的语言(不接受反驳:) 二、轻便(轻便代表体积小,没有乱七八糟的东西,而且访问速度也会变快) 三、有良好的二次开发文档、开源(为前端静态化做准备) 有意思的是,Typecho完全满足我的各种需求 git https://github.com/typecho/typecho 官网:http://typecho.org/过段时间,我会研究用vue来重写整个前端,并且保持前后端分。
再见WordPress! 从开始建立blog就用了WordPress,前前后后已经差不多快有8年的时间了。从15年开始,就感受到了wordpress的各种问题。也许是我没有花心思来优化它。但是自从谷歌字体被墙以后,博客打开的速度越来越慢,越来越慢。早就有抛弃wordpress的想法了。在上个月wordpress又出现数据库连接失败的时候,我已经失去了耐心,进行替代品的寻找。如果需要新的博客程序,那什么样的博客程序能满足我的需求呢? 一、PHP 必须是PHP,因为是世界上最好的语言(不接受反驳:) 二、轻便(轻便代表体积小,没有乱七八糟的东西,而且访问速度也会变快) 三、有良好的二次开发文档、开源(为前端静态化做准备) 有意思的是,Typecho完全满足我的各种需求 git https://github.com/typecho/typecho 官网:http://typecho.org/过段时间,我会研究用vue来重写整个前端,并且保持前后端分。